Draw 9-patch
- Draw 9-patch tool可以讓你輕鬆的建立NinePatch格式的圖像,這類的圖像最常用來當作按鈕
- NinePatch是一種可延展的PNG圖檔,。「可隨文字大小縮放」的圖片
- 參考android development:連結
Draw9Patch使用步驟
- step 1:開啟Draw9Patch Tool
-
- 在Android SDK\tools\目錄下執行drwa9patch.bat
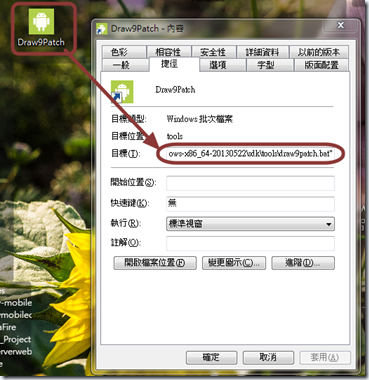
- 或者建立一個捷徑檔,在目標欄位輸入你的Android SDK\tools\draw9patch.bat(參考)
- Step 2:拖曳你的png圖片至視窗中
- 接著我們利用滑鼠左鍵點擊圖像的邊緣,來建立延展的區域和文字的區域
- 參考下圖,右側是圖像變形時,根據你設定的延展區域而產生的實際呈現效果,由上而下大致上可以看出如果圖片被拉高、或者被拉寬以及不等比例大小時的呈現效果
- 我們通常希望圖片變形時只針對部分區域做延展、縮放
- 延展的區域由左側和上側的黑點決定,左側黑點決定垂直延展的區域,上方黑點決定水平延展的區域(如下圖紅色圈選處)
- 這兩側的黑點所形成的交集區域(黃色部分標示),就是可延展區域,當圖片變形時,只會針對標示的區域做延展,其餘的部分保持不變
- 而右側與下側的黑點所形成的交集(黃色標記區域),是其他元件可以顯示的區域,例如按鈕中的文字,我們不希望它占滿整個圖像,所以我們可以利用這個方式,將文字限制在指定的區域內
- 最後將圖像儲存就完成了
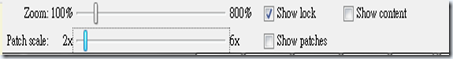
- 另外編輯視窗下方有三個勾選選項和兩個拉霸控制鈕,Zoom可縮放圖像,Patch scale可以預覽不同延展程度的圖像(預覽於右側)
- show content:顯示內容區域,右側會標記出可放置內容的區域
- show patches:顯示標記區域,紫色區域為延展區域,綠色部分為固定區域









沒有留言:
張貼留言
此部落格主要作為學習研究、心得分享,歡迎大家討論指教...